無料画像加工ソフト「GIMP」
画像加工ソフトで最も有名なのがPhotoshop(有料)ですが、
商品画像を加工するのであればPhotoshopとさほど機能が変わらず
且つ無料でダウンロードできるソフトがこちらのGIMPとなります。
テキスト版(PDF)はこちら
・基礎編~便利な機能紹介
・上級編~ショートカット一覧
(プリントアウトして使えます。)
 |
 |
|
【メインメニュー】 |
 |
使い方その1(基礎編)
【サブメニュー】
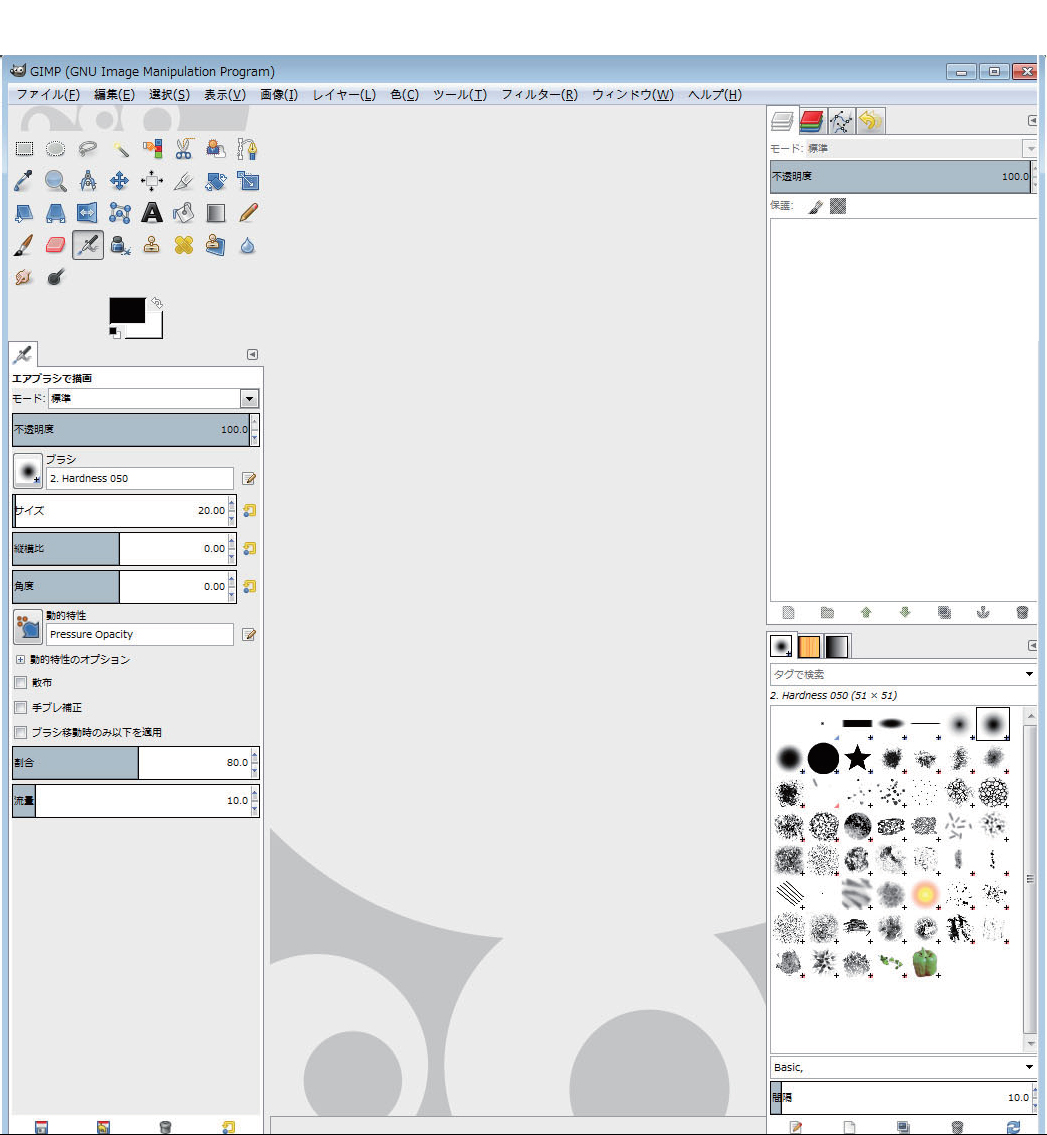
・画面の名称
・ファイルを開く
・回転 その1(90度単位)
・回転 その2(微調整)
・切り抜き
・明るさ調整
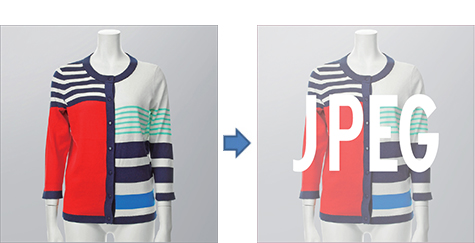
・文字入れ
・画像の保存
・切り抜き(補足)
・使い方その2(便利な機能紹介)へ進む
・使い方その3(上級編)へ進む
・ショートカット一覧へ進む
・メインメニューへ戻る
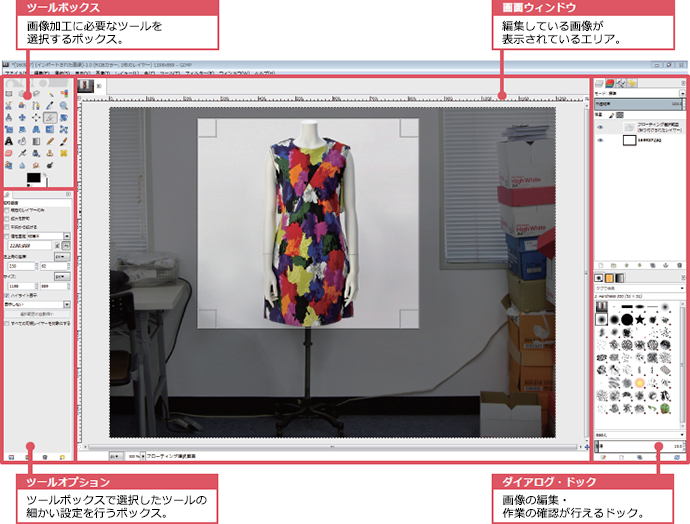
画面の名称
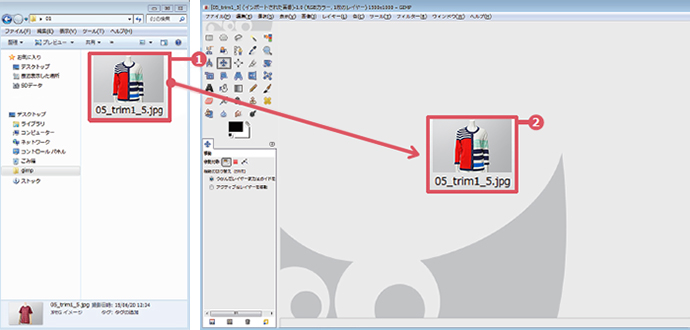
ファイルを開く
 |
 編集する画像を フォルダから選択し、 クリックしたまま GIMPの中にドラッグする。
|
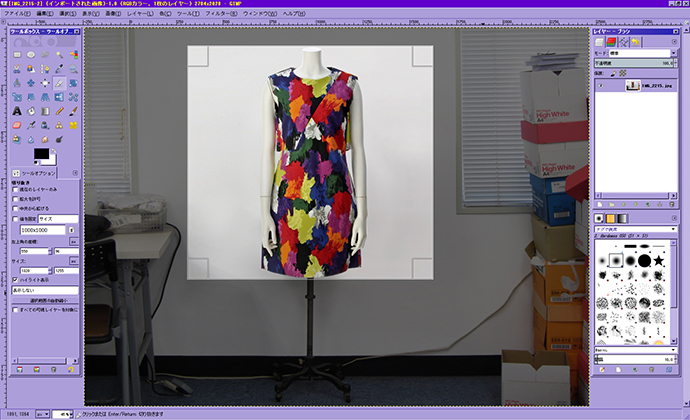
回転 その1(90度単位)
|
商品画像が意図しない方向で 撮影されてしまった場合、 回転機能で修正することができます。 |
 |
|
 |
 |
|
 |
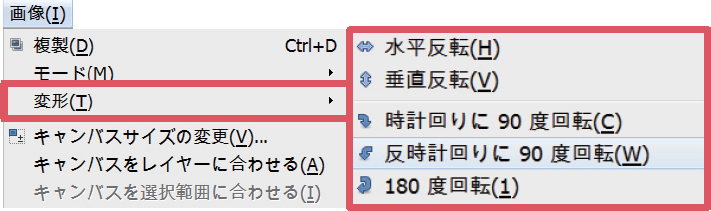
「画像」メニューの 『変形』から回転させたい項目を選ぶ。 ※選択する項目により回転方向が異なる。 |

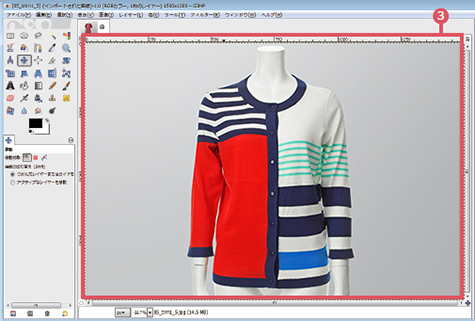
回転 その2(微調整)
|
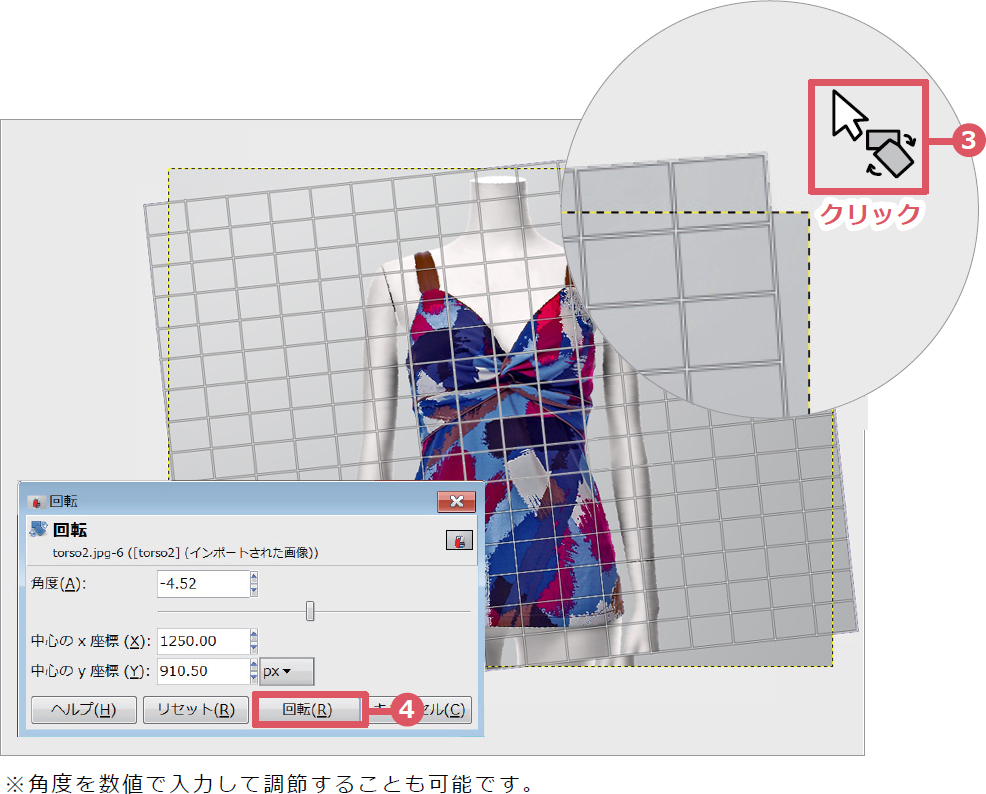
撮影した商品画像が傾いてしまった場合は、 回転機能を使用して画像を意図した角度に 微調節することができます。 |
 |
|
 |
 |
|
 |
 ツールボックスから 「回転」ツールを選択する。
|
|
 |
切り抜き
|
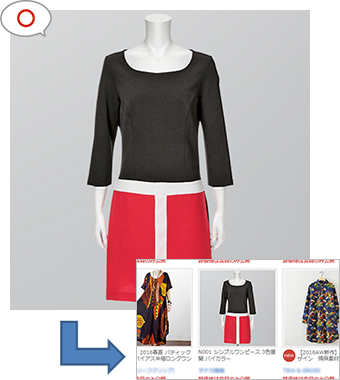
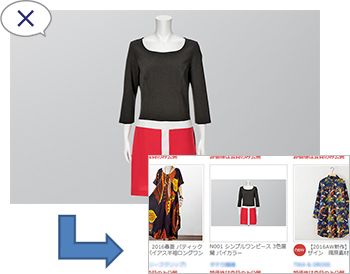
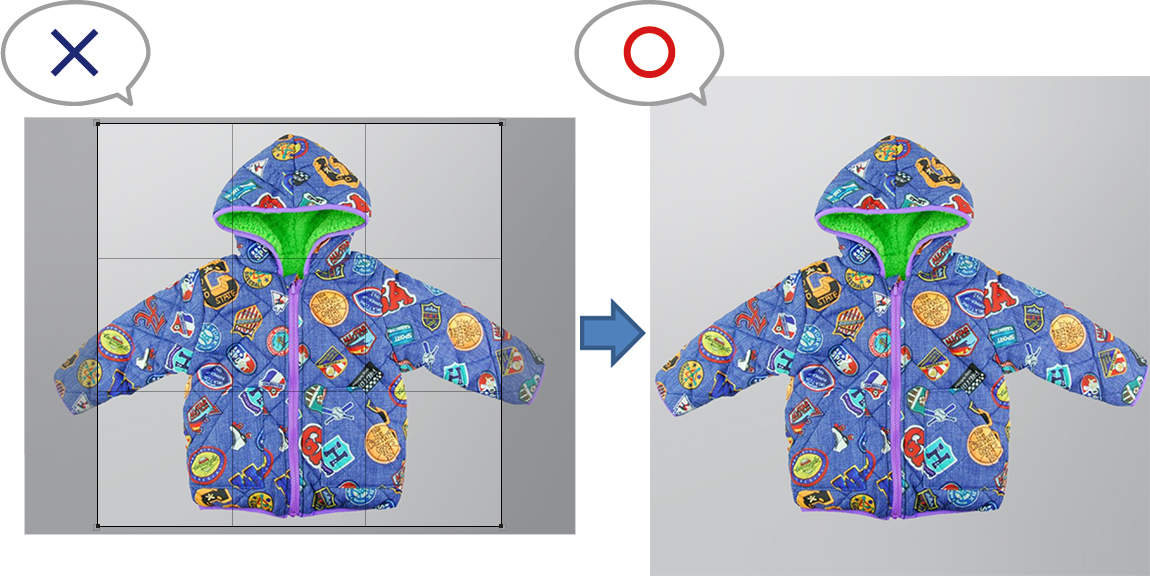
スーパーデリバリーでは画像の長辺に合わせて 縮尺表示をするので、画像に不要な余白があると 商品が小さく掲載されてしまいます。 そこで「切り抜き」ツールを使うと、 商品を大きく切り抜くことができます。 ※スーパーデリバリーに掲載する画像は |
|
 |
 |
 |
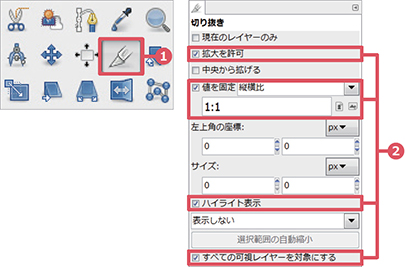
 ツールボックスから 「切り抜き」ツールを選択する。
↓ |
|
・「拡大を許可」に 。 。
・「値を固定」に ・プルダウンを「縦横比」に選択、 ・「ハイライト表示」に ・「全ての可視レイヤーを ※上記の設定内容は |
||
 |
||
 切り抜きたい範囲をドラッグする。
|
||
 |
画像の中の余白が足りず 正方形に切り抜けない場合は、 こちらの方法で解決できます。  |
|
明るさ調節
|
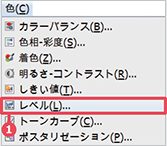
画像の明るさによって商品の色合いや 質感は変わって見えてしまいますので、 実際に見た状態に仕上げることが重要です。 そこで「レベル」機能を使用すると、 撮影した商品画像の明るさが変更できます。 |
 |
 |
 |
 |

ショートカットキー
|
|
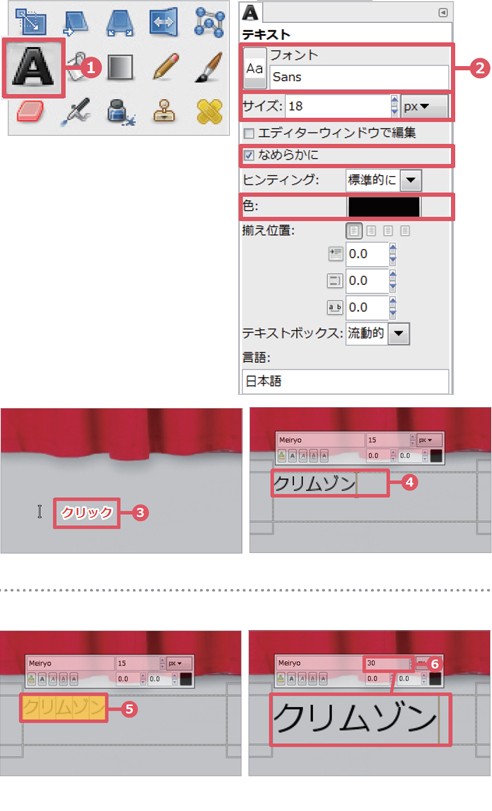
文字入れ 色や柄など、同一商品内で |
 |
|
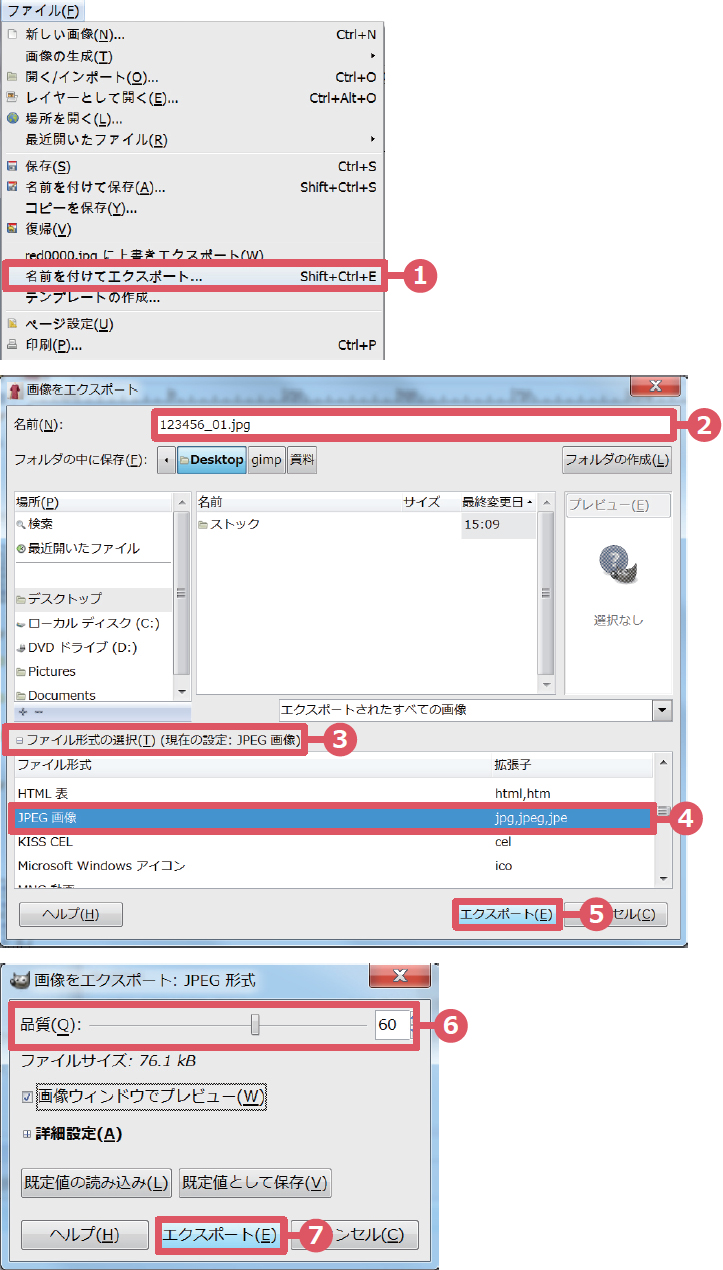
画像の保存 スーパーデリバリーに掲載する |
 |
|
切り抜き(補足) 正方形に切り抜こうとした際に |
 |
 |
 画像を1:1で切り抜く。 (前述「切り抜き」参照)
ショートカットキー
ショートカットキー
ショートカットキー
|
使い方その2(便利な機能紹介)
【サブメニュー】
・シングルウインドウモード
・画像の拡大・縮小表示
・画像のスクロール
・操作を取り消す(1回分)
・操作を取り消す(複数回分)
・メインメニューへ戻る
・使い方その1(基礎編)へ戻る
・使い方その3(上級編)へ進む
・ショートカット一覧へ進む
|
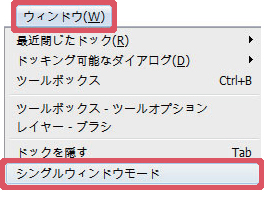
シングルウインドウモード シングルウインドウモードにすると、 |
|
 |
 |
||
 「ウインドウ」メニューから 『シングルウインドウモード』 を選択する。 |
 |
 |
 メニューバーの下の サムネイルタブで 編集する画像を 切替えることができる。 このモードは |
画像の拡大・縮小表示
|
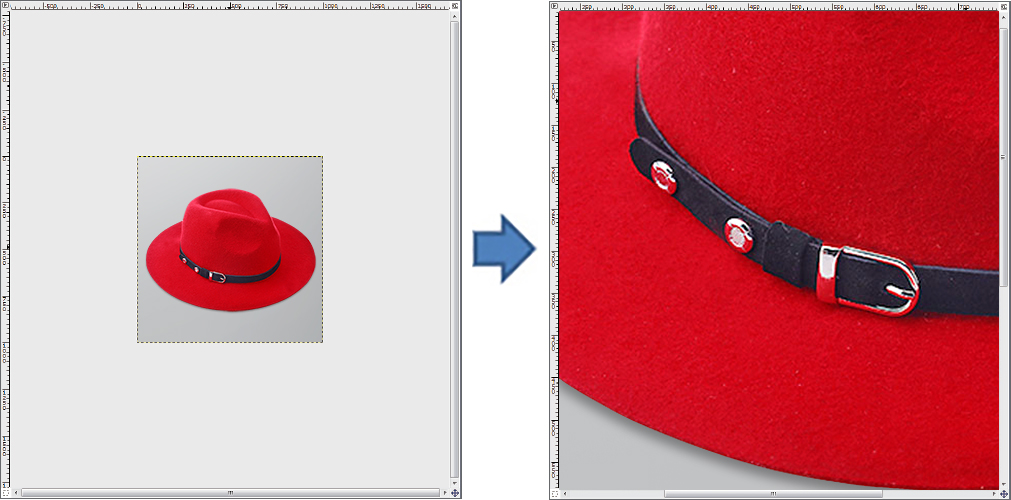
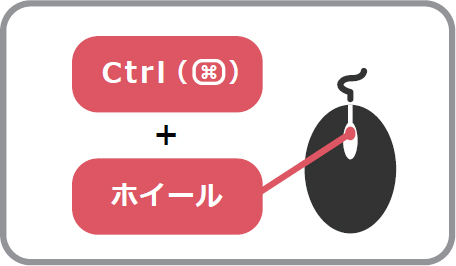
画像の上にカーソルを置き、 Ctrlキーを押しながら ホイールを前後に回すと 画像が拡大・縮小して 表示されます。 |
 |
画像のスクロール
|
画像を拡大表示した際に 見たい部分が画面ウインドウ内で 表示できていなかったら、 スペースキーを押しながら マウスをドラッグすると 表示部分を移動できます。 |
 |
操作を取り消す(1回分)
 |
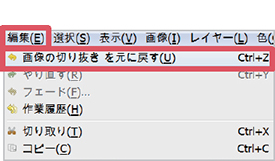
「編集」メニューから『~を元に戻す』を選択する。
・『~を元に戻す』 ショートカットキー |
操作を取り消す(複数回分)
 |
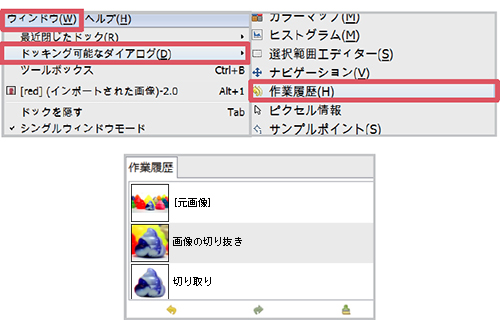
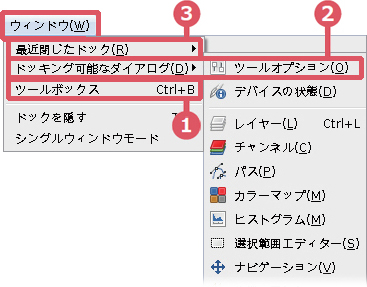
 「ウインドウ」メニューの 『ドッキング可能な ダイアログ』内にある 【作業履歴】を選択する。
|
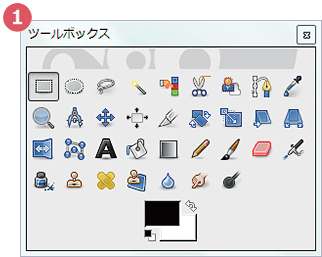
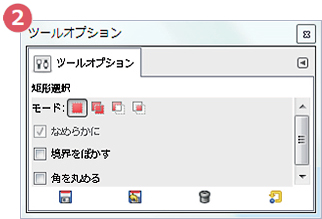
ツールボックスの表示
|
意図せず『ツールボックス』や 『ダイアログ・ドック』が 消えてしまった場合は、 「ウインドウ」メニューから 再度表示させることができます。 |
 |
 「ウインドウ」メニューの 『ツールボックス』を選択する。
|
||
 |
使い方その3(上級編)
【サブメニュー】
・カラーバランス
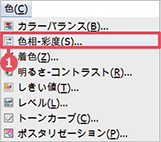
・色相・彩度
・アンシャープマスク
・白抜き画像の作成(背景を消す) その1
・白抜き画像の作成(背景を消す) その2
・白抜き画像の作成(背景を消す) その3
・画像の合成
・ロゴ/フレームの挿入
・レイヤーの構造
・ショートカット一覧
・メインメニューへ戻る
・使い方その1(基礎編)へ戻る
・使い方その2(便利な機能紹介)へ戻る
|
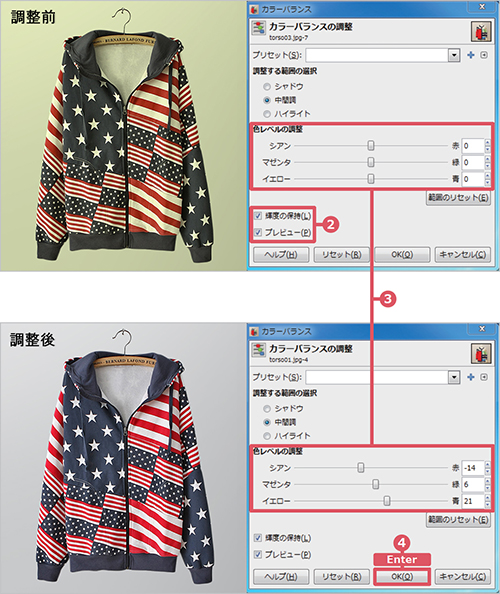
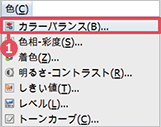
カラーバランス 意図していない色合いで |
 |
 |

ショートカットキー
|
|
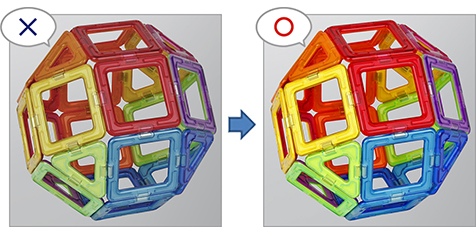
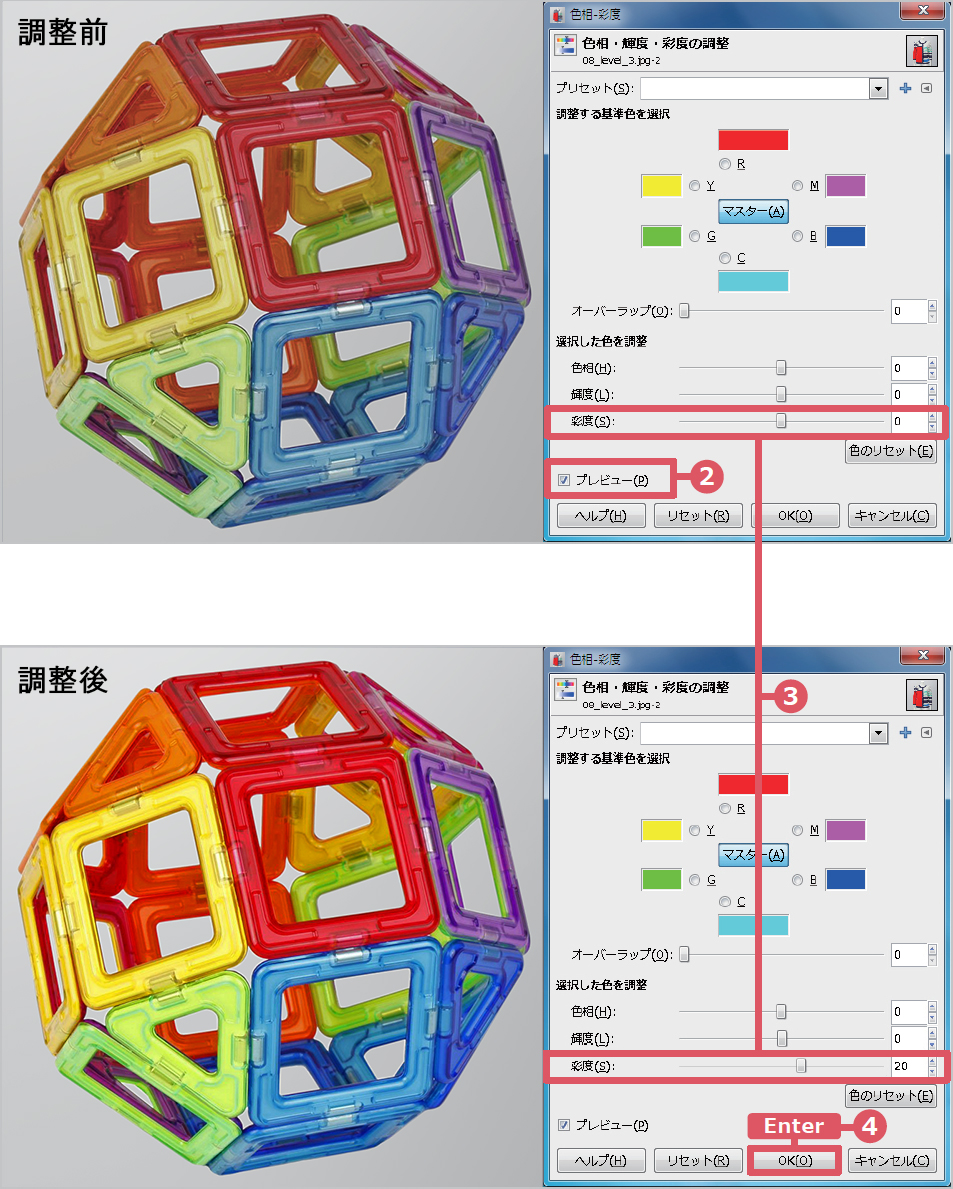
色相・彩度 蛍光灯などの |
 |
 |

ショートカットキー
|
|
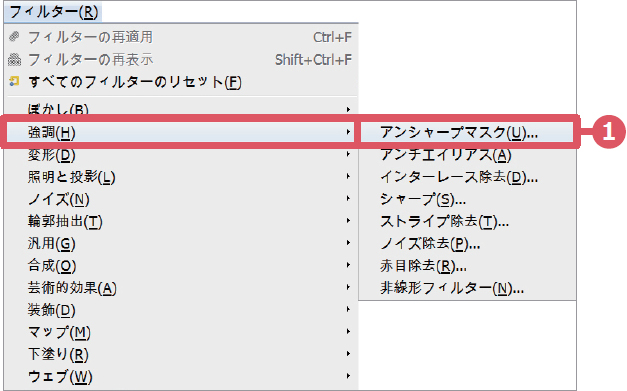
アンシャープマスク ピントの甘さや手ブレによって |
 |
白抜き画像の作成(背景を消す) その2
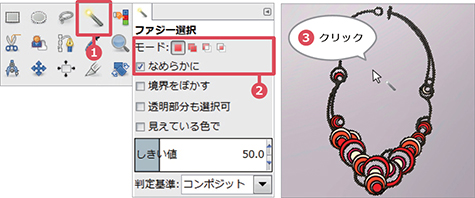
画像内でクリックした部分と隣接した同系色を自動選択するツールです。
背景を選択して白く塗り潰すことにより、白背景の商品画像に仕上がります。


|
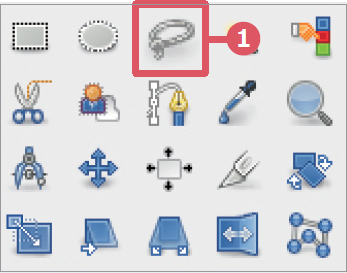
 ツールボックスから 「ファジー選択」ツールを 選択する。
ショートカットキー |
|
| 境界が明確な画像を 選択することに 特化したツールです。 背景が複雑な画像や、 背景と商品の色が 似通っている画像は こちらのツールに 適していません。 そういった場合は 前述「自由選択」で 白抜き画像を作成します。 |
|
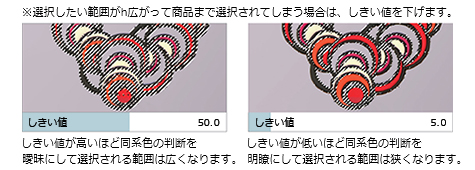
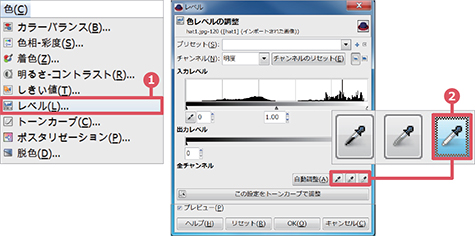
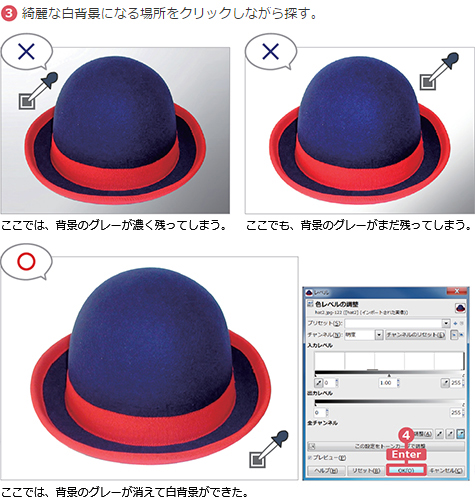
白抜き画像の作成(背景を消す) その3 画像の中で「真っ白」にしたい部分を設定する機能です。 |
 「色」メニューから 『レベル』を選択する。 ショートカットキー
|
|
| スポイトで選択する 箇所によって全体の 明るさ・色合いが 変わります。 商品よりも暗い部分を 選択してしまうと、 商品が白く飛んでしまう ので注意しましょう。 |
||
 背景が真っ白くできたら Enterキーもしくは 「OK」ボタンを押す。 |
||
| 白い背景で濃色の商品を 撮影した場合のみ 有効な方法となります。 条件は上記のように 限定されてしまいますが、 今までの中でいちばん 時間がかかりません。 |
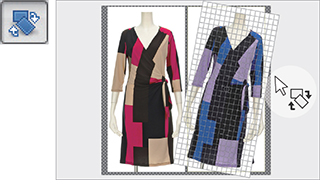
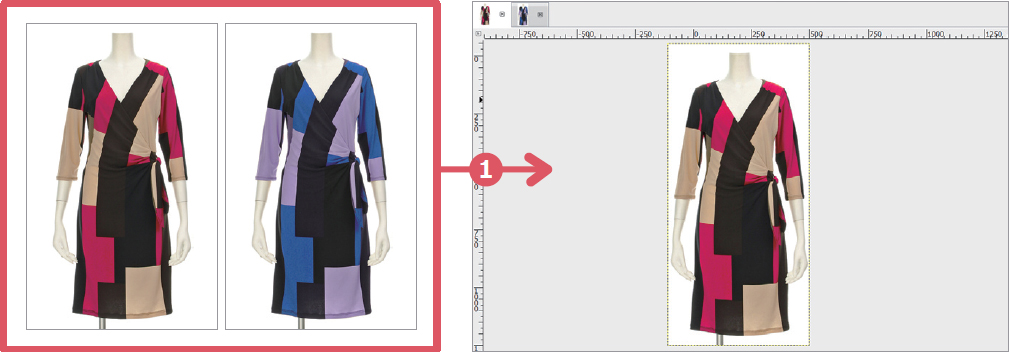
画像の合成
複数の画像を結合する方法を紹介します。
(※使い方その2(便利な機能紹介)に記載されている「シングルウインドウモード」にしてください。)
画像の合成(補足)
画像を合成する際に役立つ機能を紹介します。
必要に応じて下記の工程を行ってください。
| ●画像の移動 | ●画像の角度を調整 | |
 |
 |
|
| ツールボックスの「移動」ツールで 貼りつけた画像の位置を変更できる。 ショートカットキー:M |
ツールボックスの「回転」ツールで 貼りつけた画像の角度を変更できる。 ショートカットキー:Shift + R |
|
|
|
||
| ●画像の大きさを変更 | ||
 |
 |
|
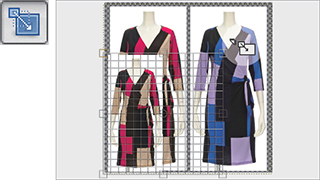
| ツールボックスの「拡大・縮小」ツールで 貼りつけた画像のサイズを変更できる。 ショートカットキー:Shift + T |
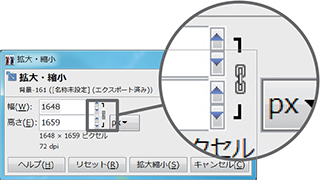
縦・横の比率を保ったままサイズを変えたい時は、 「拡大・縮小」ウインドウの鎖マークをクリックした上で 画像の四隅の四角を移動してください。(画像の上下左右 中央の四角を移動すると比率が保たれなくなります。) |
|
|
|
||
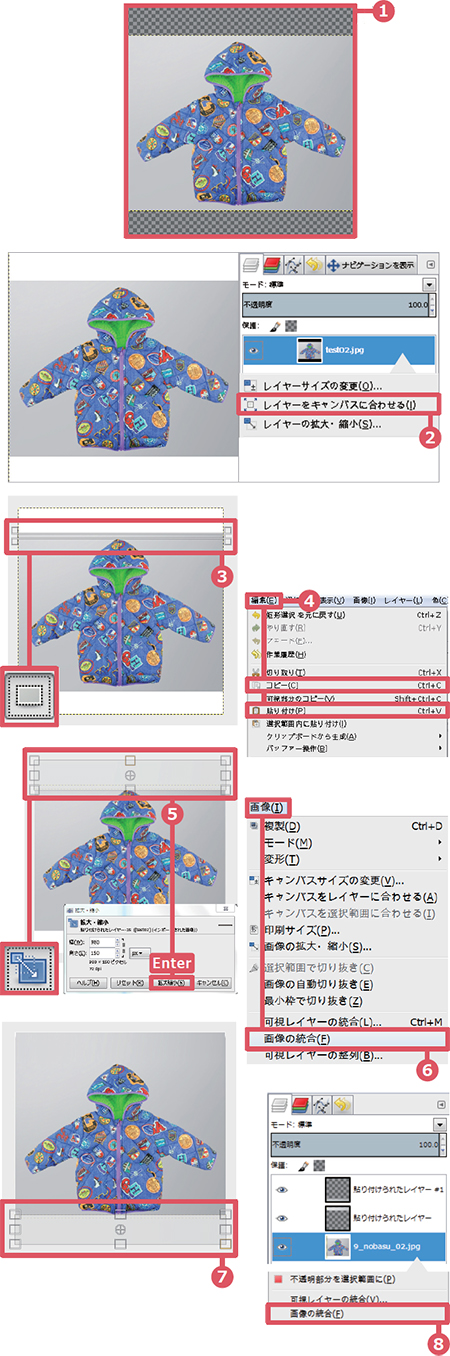
| ●”新しい画像”のサイズが足りなかったら… | ●画像同士を重ねて不要な部分を透過 | |
 |
 |
|
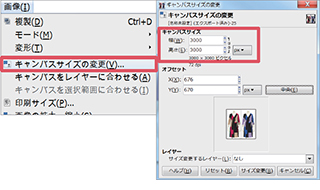
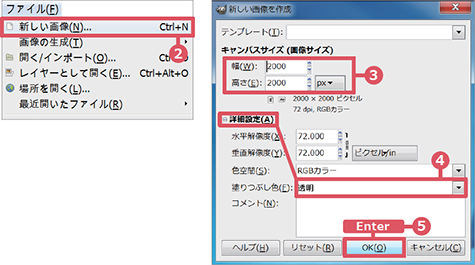
| 「画像」メニューから 『キャンバスサイズの変更』を選択して 「幅」と「高さ」の数値を現状より高くする。 ショートカットキー:Alt + I ⇒ V |
ツールボックスの「消しゴム」ツールを使うか、 前述「白抜き画像の作成(背景を消す) その1」 または「白抜き画像の作成(背景を消す) その2」 の手順で仕上げることができます。 |
|
ロゴ/フレームの挿入
|
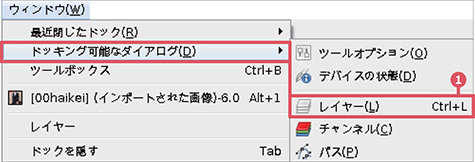
画像にロゴやフレームなどを入れる方法を紹介します。 ダイアログ・ドックにレイヤーのドックが開いていない場合は 「ウインドウ」メニューの「ドッキング可能なダイアログ」から 『レイヤー』を選択して表示させておきます。 |
 |
|
ロゴ/フレームの挿入(補足) ロゴもしくはフレームに |
 |
 |
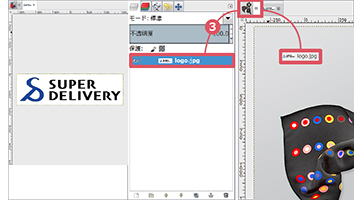
 ロゴもしくは フレームの画像と、 それを入れたい 画像を開く。
|
|
 |
レイヤーの構造
|
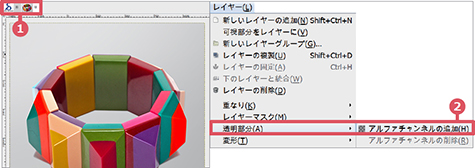
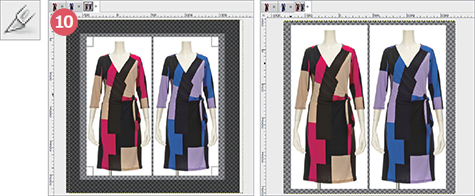
画像の合成に必要不可欠な「レイヤー」とは、 積み重ねることができる透明のシートのようなものです。 何も描かれていない部分は透けて見えます。 (グレーのチェック柄は透明を表します。) レイヤーの仕組みを覚えておくと、 画像を使って様々な表現をすることができます。 |
 |
|
 |
 |
|
| 完成画像 | レイヤーダイアログ | イメージ |
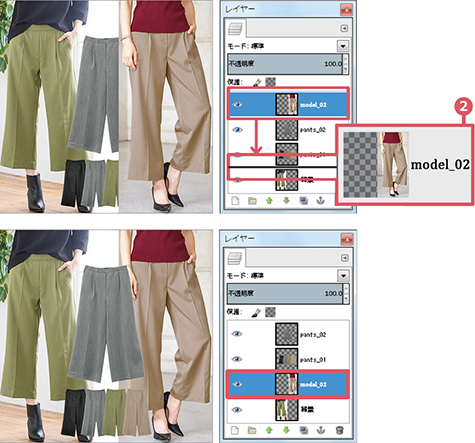
レイヤーの移動


|
 レイヤーダイアログが 画面内に表示されて いない場合は、 「ウインドウ」メニューの 「ドッキング可能な ダイアログ」から 『レイヤー』を選択する。
|
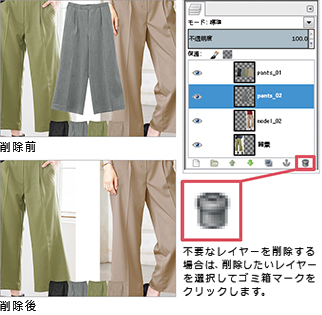
レイヤーの管理
| ●レイヤーの表示/非表示 | ●レイヤーの削除 |
 |
 |
レイヤーの効果
| ●レイヤーの不透明度 | ●モードの変更 |
 |
 |
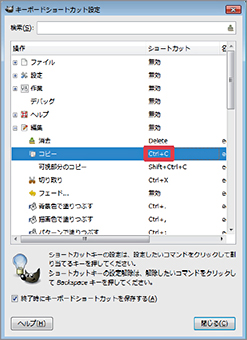
ショートカット一覧
GIMPで頻繁に使う操作には、キーボードのショートカットコマンドが割り当てられています。
ショートカットキーを覚えておくと、画像加工の時間がだいぶ短縮できます。
また、お好みのショートカットキーを設定することもできるのでその方法も紹介します。
| ファイル | 新規作成 | Ctrl + N | JPEGで保存 | Shift + Ctrl + E |
| ファイルを閉じる | Ctrl + W | 保存 | Ctrl + S | |
| 編集 | 元に戻す | Ctrl + Z | コピー | Ctrl + C |
| やり直す | Ctrl + Y | 貼り付け | Ctrl + V | |
| 切り取り | Ctrl + X | 削除 | Delete | |
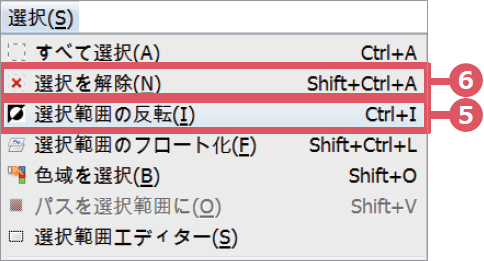
| 選択 | 全て選択 | Ctrl + A | 選択範囲の反転 | Ctrl + I |
| 選択解除 | Shift + Ctrl + A | |||
| 色 | レベル | Alt + C ⇒ L | 色相・彩度 | Alt + C ⇒ S |
| カラーバランス | Alt + C ⇒ B | |||
| 選択ツール | 矩形選択(四角形選択) | R | ファジー選択 | U |
| 自由選択 | F | |||
| 変形ツール | 移動 | M | 回転 | Shift + R |
| 拡大・縮小 | Shift + T | |||
| その他 | テキスト | T | ズーム | Z |
 |
 ショートカットキーはキーボードが直接入力(半角英数)モードでないと実行できません。 ショートカットキーを使っても反応しない場合は入力モードを切替えてみてください。 |
||
 |
|||
・メインメニューへ戻る
・使い方その1(基礎編)へ戻る
・使い方その2(便利な機能紹介)へ戻る
・使い方その3(上級編)へ戻る
解決しなかった場合は、スーパーデリバリーサポートデスクまでお問い合わせください。
お問い合わせ


 。
。






 と
と



 で表示したいドックから
で表示したいドックから

 ・
・












 で作成した画像のタブを
で作成した画像のタブを
 ~
~ の工程を行う。
の工程を行う。

 挿入したい
挿入したい





 ~
~ の工程を行う。
の工程を行う。 を押すと、
を押すと、 がついていれば、
がついていれば、